ユーザーからのお問い合わせフォームを作るときに、デザインで悩んだり、項目追加などで迷ったりした経験があるという方は少なくないのではないしょうか?
そんな時に便利なのが、「Googleフォーム」。ウェブ上でフォームを簡単に作成できるGoogleのサービスです。このサービスを活用すると、お問い合わせフォームを簡単に作成することができ、工夫次第ではメールやチャットの通知などの機能も取り入れることができます。
本記事では、Googleフォームでお問い合わせフォームを作成する基本的な流れを解説します。Googleフォームをうまく使いこなして、よりよいビジネス運営を実現しましょう。
目次
そもそもGoogle フォームとは?
お問い合わせフォームの作り方
お問い合わせに返信するには?
最後に
そもそもGoogle フォームとは?
Google フォームとは、Googleのフォーム作成ツールのことです。無料で使うことができ、テンプレートにも「お客様アンケート」「注文書」「業務依頼書」など、用途に応じてさまざまなものが準備されています。
一からフォームを作成することもでき、フォームのテキストのフォントを変える・ヘッダーに背景画像を挿入する・フォームの背景色を変えるといったことも自由自在。うまく使いこなせば、ビジネスなどの現場で強力なツールとなることでしょう。
お問い合わせフォームの作り方
それでは、お問い合わせフォームの作り方について流れを確認していきましょう。事前にGoogle フォームのトップ画面(https://docs.google.com/forms/u/0/?tgif=d)にアクセスしておきます。
1:フォームの新規作成
はじめにフォームの雛形を作成しましょう。
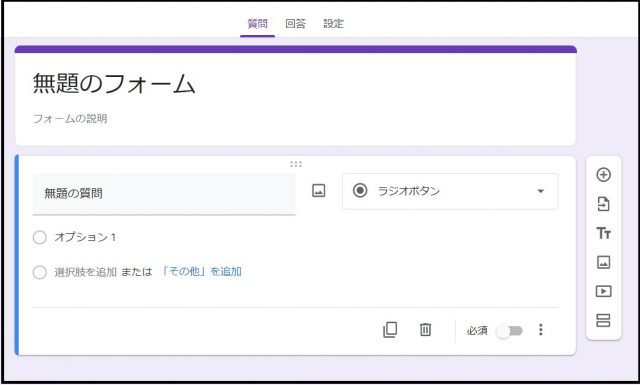
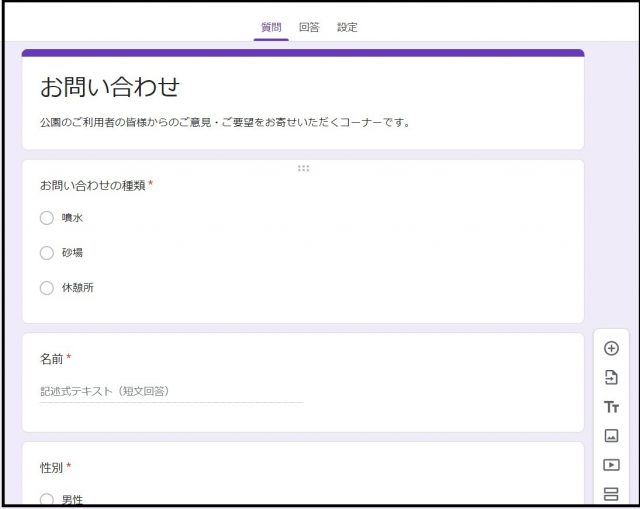
まず「空白」を選びます。「空白」選択後、最低限のフォームが表示されるので、ここからお問い合わせ項目を追加していくのです。

2:フォームの編集・パーツの追加
次に、お問い合わせ項目を追加して、フォームを完成させていきます。項目にはデフォルトで「ラジオボタン」が設定されていますが、チェックボックスやプルダウンなどさまざまな形式の回答にすることもできます。

お問い合わせフォームには、電話番号やメールアドレスを記入させることがありますが、その際に、入力データを半角英数にするとか、ハイフンが入っているかなど、フォーマットを指定する必要があるでしょう。
実はGoogleフォームでは、記入データの検証が可能です。
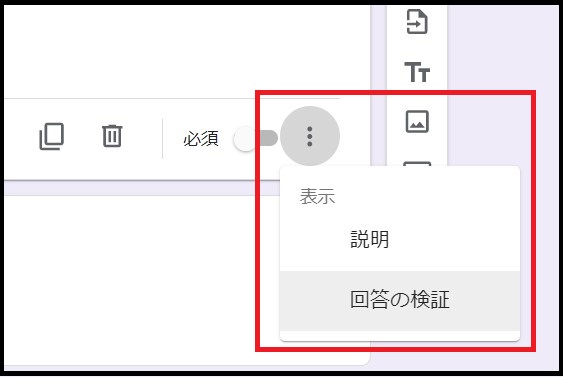
例えば、メールアドレス記入欄を作成します。回答形式は「記述式」を選択。項目名には「メールアドレス」と記述しておきます。そして、回答項目欄の右端にある縦の三点リーダーをクリック。すると、「回答の検証」が出てくるので、これをクリックして有効にしましょう。

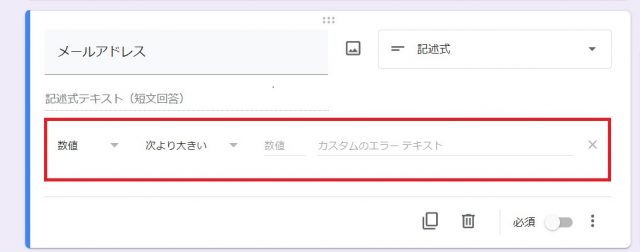
有効後、回答項目欄の中央に「数値」「次より大きい」という選択肢が表示されます。

「数値」を「テキスト」に変えると、その横に「次に含む」と出てくるので、「メールアドレス」に変更します。こうすると、この入力欄は@以降にドットが2つ続いている、@などが全角であるといった、メールアドレスとしては不適切なテキストに対してエラーを検知するようになります。「カスタムのエラーテキスト」はエラー文ですので、「メールアドレスの形式に従って下さい」などとします。
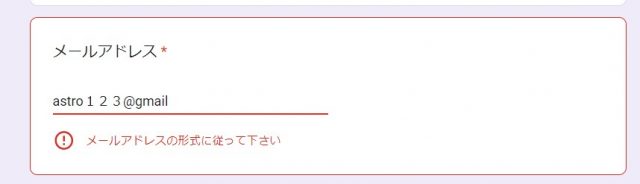
設定がうまくできていれば、間違った形式のメールアドレスを入力した際、検知してエラーを出してくれます。

電話番号の記入欄を作成する際は、「正規表現」「一致する」を選び、順守されるべきパターンを指定しましょう。ここでは、電話番号にハイフンを入れるかどうかパターンが変わってくるので、各自必要に応じてパターンを決めるとよいでしょう。設定後、指定パターンに合わない電話番号に対して、エラーを出してくれます。

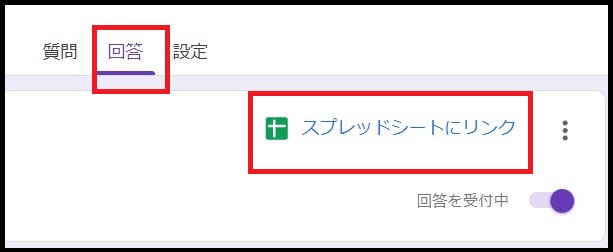
お問い合わせフォームができたら、次はお問い合わせ内容を管理者が把握できる必要があります。タブの「回答」を選び、「スプレッドシートにリンク」をクリックします。

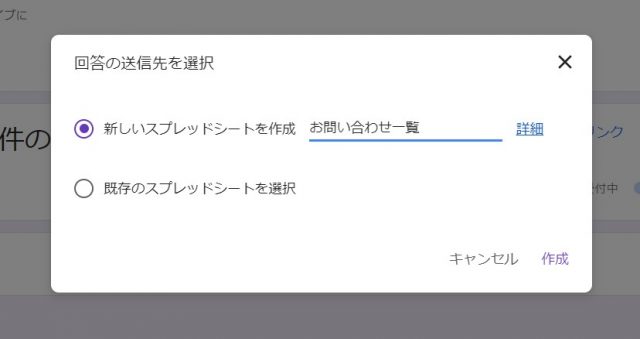
新規にスプレッドシートを作成するか、既存のスプレッドシートを使うかを選ぶことができます。ここでは、新規を選んで作成しました。

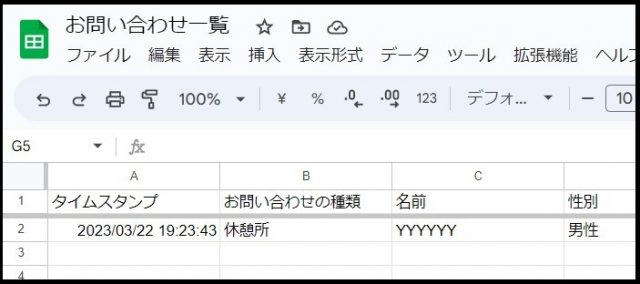
お問い合わせフォームと紐づいたスプレッドシートを開くと、回答項目が表示され、お問い合わせ内容が追記されていきます。

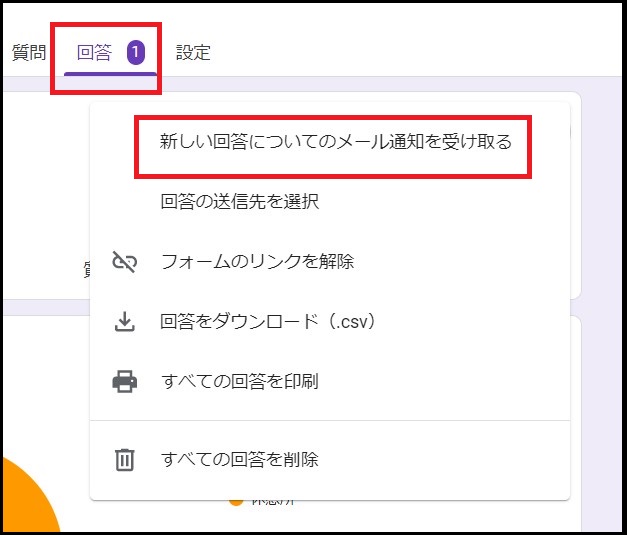
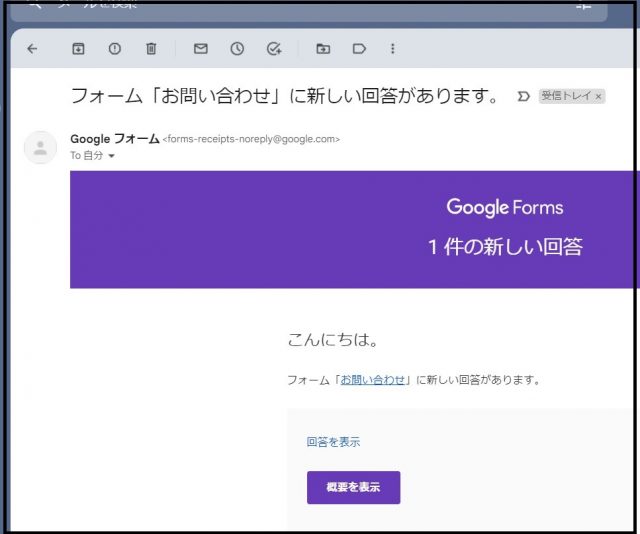
ところで、お問い合わせがあったとしても何の通知もなかったら、気が付きにくいでしょう。そこで、お問い合わせが寄せられた際に管理者にメールで通知する機能もあります。

「回答」で既に説明した「スプレッドシートで表示」の横に縦の三点リーダーがあるので、そこから「新しい回答についてのメール通知を受け取る」を選びましょう。有効になると、お問い合わせが寄せられるたびにメール通知が届くようになります。

お問い合わせに返信するには?
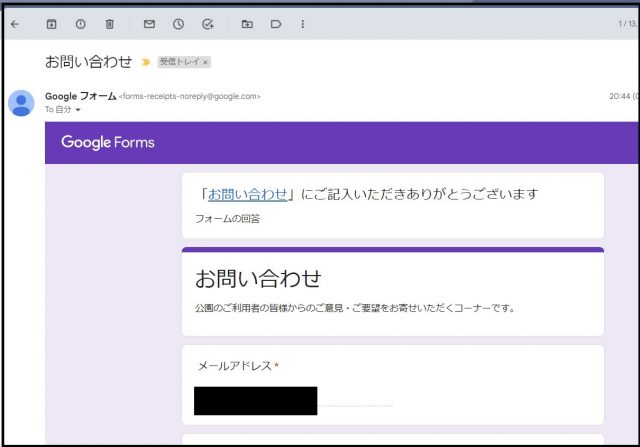
さて、一般的にお問い合わせをしたら、「お問い合わせを受け取りました」といったようなメールが届くと思います。実は、このような自動返信機能も準備されているのです。
設定は難しくありません。「設定」から「メールアドレスを収集する」をオンにし、「回答のコピーを回答者に送信」で「常に表示」を選びます。これで、お問い合わせをした人のメールアドレスに、自動返信メールが届くようになるのです。


最後に
Google フォームならば、簡単かつ早くお問い合わせフォームを作成することが可能です。この記事を参考にお問い合わせフォームの作り方を理解し、ぜひビジネスなどの現場で活用してみてください。
●構成・執筆/三鷹 れい(みたか れい|京都メディアライン・https://kyotomedialine.com FB)
プログラマー。中小企業のDX化など、デジタル分野での支援をしている。主な開発分野はバックエンド・フロントエンド・アプリ。その他、歴史などの人文系にも興味を持つ。