
QRコードは、スマートフォン(以下、スマホ)やパソコンを使って簡単に情報を共有できる便利なツールです。特に、GoogleのQRコード作成機能を使えば、ウェブサイトのURLやGoogleサービスの情報をすぐにQRコード化できます。
本記事では、Google Chrome(グーグル クローム)を活用した基本的なQRコード作成方法を、iPhoneとAndroidで解説します。
※iPhoneやAndroidのOSのバージョンなどによって、動作手順に多少の違いがある可能性があります。
目次
GoogleのQRコード作成機能とは? 活用シーンを紹介
GoogleでQRコードを作成する方法
GoogleのQRコードが作成できない・表示されない時の対処法
GoogleのQRコード作成機能とは? 活用シーンを紹介
GoogleのQRコード作成機能を利用すると、ウェブサイトのURLや特定の情報を簡単に共有できます。特別なアプリのインストールが不要で、Google Chromeなどのブラウザ上で手軽に生成できるのが特長です。
ここでは、GoogleのQRコード作成機能の基本的な仕組みと活用シーンについて見ていきましょう。
GoogleのQRコード作成機能の基本
GoogleのQRコード作成は、Google ChromeというGoogle提供のウェブブラウザ(インターネット閲覧ソフト)から可能です。特別なアプリをダウンロードすることなく、簡単にQRコードが作成できます。

QRコードの活用シーン
QRコードは、さまざまな場面で活用できます。特に、GoogleのQRコード作成機能は、個人利用だけでなく、仕事や生活の中でも便利です。以下のようなシーンでは特に役立ちます。
1.ウェブサイトの共有
インターネット上の情報を他の人と共有する際に、URLを直接送る代わりにQRコードを活用すると、より手軽にアクセスできます。具体的には、ブログの記事やイベントの案内ページのURLをQRコード化すれば、名刺やパンフレットに印刷して活用することも可能です。
2.Googleフォームでアンケートを配布
Googleフォームを使ってアンケートや申込フォームを作成した際、QRコードを活用すれば、参加者が簡単にアクセスできます。紙の資料にURLを記載するよりも、QRコードを掲載した方が、回答がスムーズです。
3.Googleマップの位置情報共有
目的地を他の人に伝える際、住所を直接入力するよりも、Googleマップ上の目的地のQRコードを作成して送ることで、簡単に目的地を共有できます。飲食店や観光地の案内にも便利です。
GoogleでQRコードを作成する方法
ここでは、iPhoneとAndroidでQRコードを作成する方法をわかりやすく解説します。
Google ChromeでQRコードを作成する方法【iPhone版】
最初に、iPhoneでの操作手順について解説します。
1.Google Chromeを開く
QRコードを作成したいウェブサイトのページを、Google Chromeで開きます。
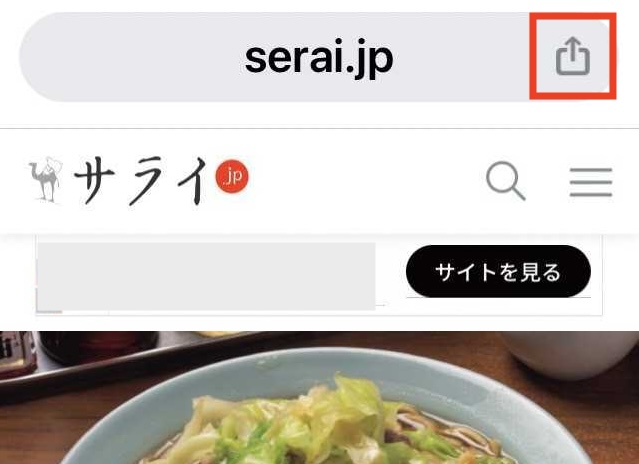
2.アドレスバーの右側にある「共有」ボタンをタップ
「共有」ボタンは、上向き矢印のマークで表示されています。

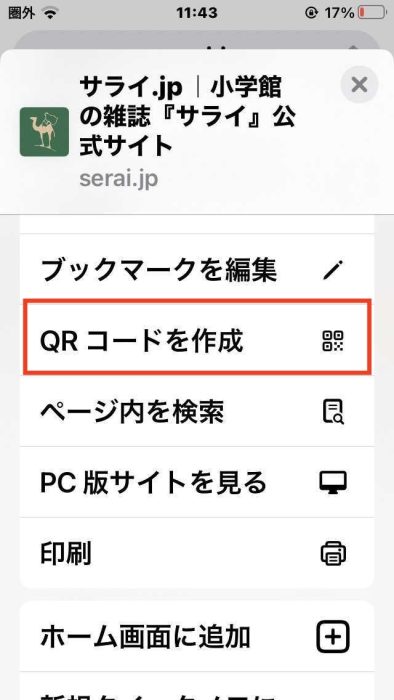
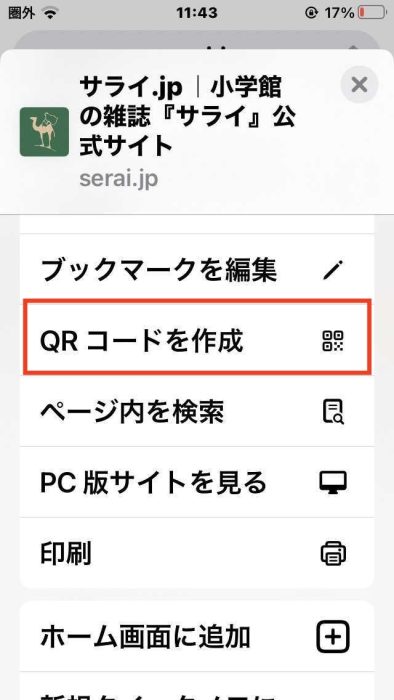
3.「QRコードを作成」をタップ
出てきたメニューを下にスクロールし、「QRコードを作成」を選択すると、自動的にQRコードが作成されます。

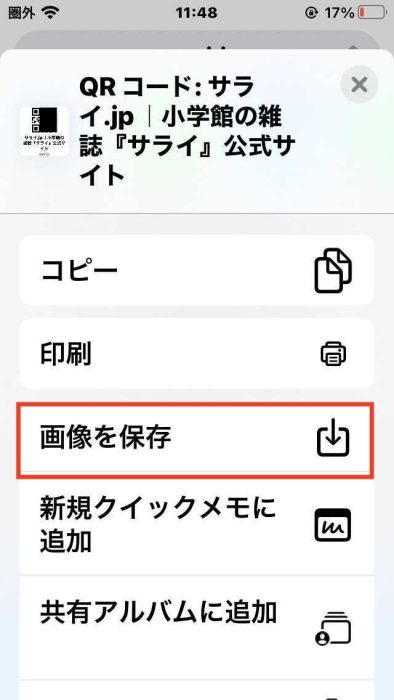
4.QRコードを共有
QRコードが表示されたら、下の「共有」をタップします。メニューが出てくるので、下にスクロールして「画像を保存」を選択してください。画像としてQRコードを保存できるので、他の人と共有できます。

↓

Google ChromeでQRコードを作成する方法【Android版】
次に、Androidでの操作手順について解説します。
1.Google Chromeを開く
QRコードを作成したいウェブサイトのページを開きます。
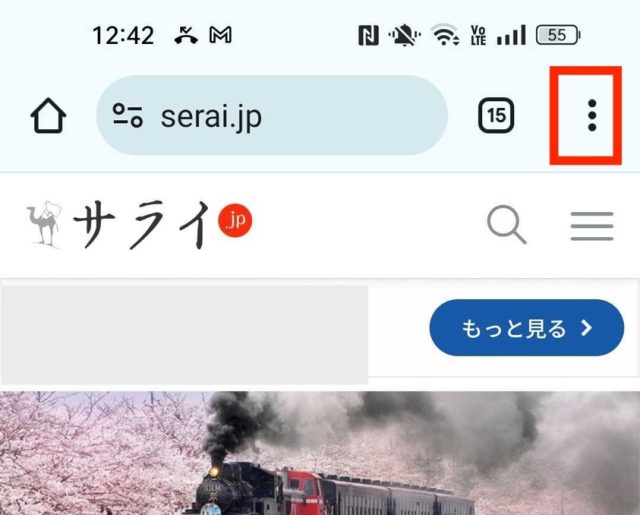
2.アドレスバーの右側にある縦の三点をタップ
アドレスバーの右側にある縦の三点をタップするとメニューが出るので、さらに「共有」をタップします。

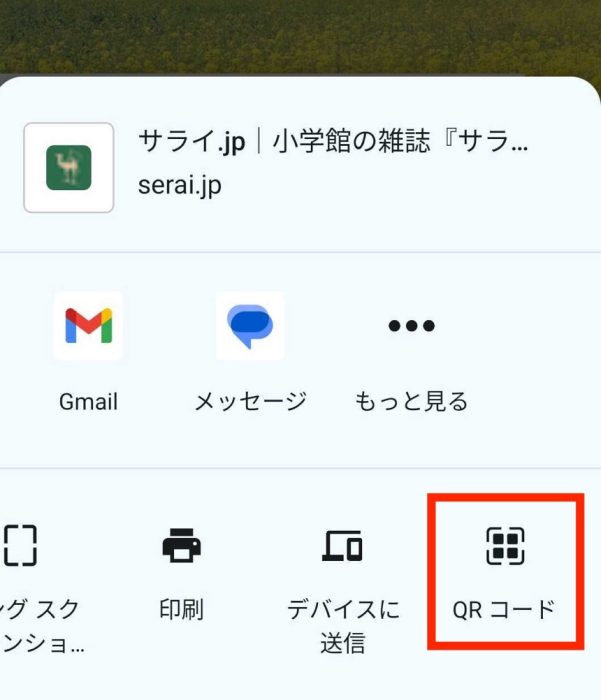
3.「QRコード」をタップ
「共有」をタップして出てきたメニューを指で右から左にスワイプ(画面をなぞる)して、「QRコード」を選択すると、自動的にQRコードが作成されます。

4.QRコードを共有
QRコードが表示されたら、下の「ダウンロード」をタップします。画像としてQRコードを保存できるので、他の人と共有できます。

※Android版のGoogle ChromeでQRコードを作成すると、QRコードの中央に恐竜のマークが表示されることがあります。これはGoogle Chromeの機能であり、インターネット接続が悪い時に表示されるものです。恐竜マークなしにしたい場合は、iPhoneを使用するか、Google Chrome以外の方法でQRコードを生成してみてください。
Google各種サービスのQRコード作成(フォーム・マップ)【iPhone・Android共通】
Googleの各種サービスからURLをコピーして、Google ChromeでQRコードを作成すると便利です。これにより、フォームの共有やマップの位置情報の提供などがスムーズになります。
Googleフォーム(アンケートや申込フォームの共有)
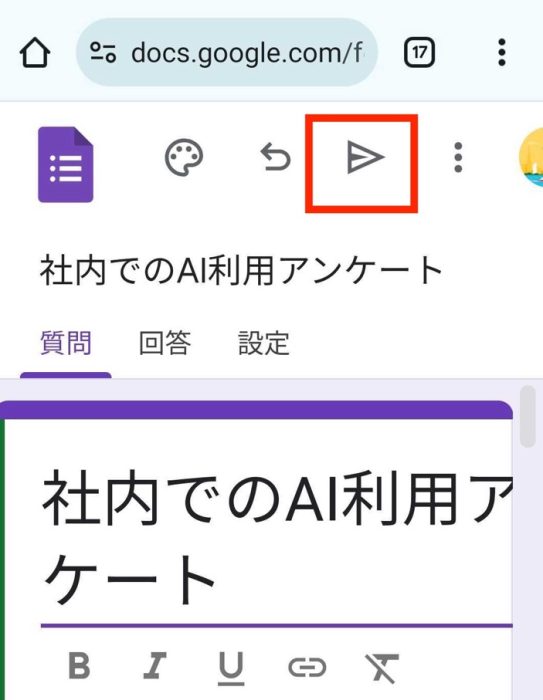
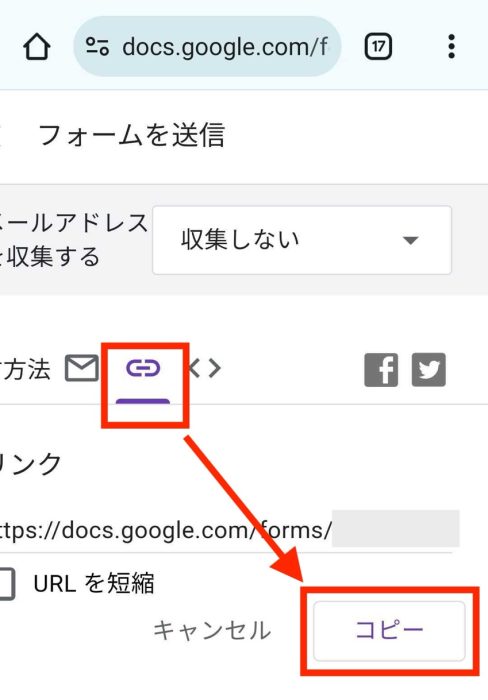
・アンケートフォームを作成し、アンケート画面右上の「紙飛行機」アイコンをタップします。開いたメニューでURLをコピーします。
・Google ChromeにコピーしたURLを貼り付けて開き、QRコードを作成します。

↓

Googleマップ(特定の場所の共有)
・Googleマップで目的地を検索し、その詳細画面で「共有」をタップします。
・表示されたURLをコピーし、Google ChromeでQRコードを作成します。

GoogleのQRコードが作成できない・表示されない時の対処法
GoogleのQRコード作成機能を利用する際、うまく作成できなかったり、QRコードが正しく表示されなかったりすることがあります。以下の項目を確認しながら、対処してみてください。
1.インターネット接続が不安定になっている
QRコードは、Google Chromeで表示しているページのURLを元に生成されます。そのため、Google Chromeがインターネットに接続されて、対象のウェブサイトが完全に読み込まれている必要があります。
・Wi-Fiやモバイルデータ通信の状態を確認します。
・インターネット接続が不安定な場合、Wi-Fiとの接続を一度オフにして再接続します。
2.Google Chromeを最新版に更新していない
GoogleのQRコード作成機能は、Google Chromeのバージョンが古いと正常に動作しないことがあります。
・Google Playストア(Android)やApp Store(iPhone)を開き、Google Chromeの最新バージョンを確認します。
・「更新」「アップデート」ボタンが表示されている場合は、ボタンをタップしてアップデートを実行してください。
最後に
GoogleのQRコード作成機能を活用すれば、ウェブサイトやGoogleサービスの情報を素早く共有できます。特に、GoogleフォームのQRコード化やGoogleマップの位置情報共有は、多くの場面で活用できるでしょう。ぜひ、活用してみてください。
●監修/三鷹 れい(みたか れい|京都メディアライン・https://kyotomedialine.com FB)
プログラマー。中小企業のDX化など、デジタル分野での支援をしている。主な開発分野はバックエンド・フロントエンド・アプリ。その他、歴史などの人文系にも興味を持つ。