色の選び方ひとつで、作品や資料の印象が大きく変わることをご存じですか? Googleの「カラー選択ツール」を使えば、複雑な色の組み合わせも簡単に見つけることができます。この便利なツールを使いこなして、日常のあらゆるシーンで役立ててみましょう。
目次
カラー選択ツールとは何か? その魅力に迫る
Googleのカラー選択ツールの基本操作
カラーコードの説明と使い方
カラー選択ツールを活用する実践シーン
カラー選択ツールの応用テクニック
最後に
カラー選択ツールとは何か? その魅力に迫る
色の選択で迷ってしまう時、このツールを知っていると作業が驚くほどスムーズになります。Googleのカラー選択ツールは、簡単に使えるうえ、検索画面からすぐにアクセスできるため、わざわざアプリをインストールする手間がありません。
カラー選択ツールとは?
デザインや趣味の場面で役立つ「カラー選択ツール」。例えば、年賀状やDIYのクラフトで使う色を選ぶ際、どんな色が合うのか迷った経験はありませんか? このツールを使えば、パレットのように色を選んだり、カラーコードを取得してすぐに使えます。色を視覚的に確認しながら選べるため、直感的でわかりやすいのが魅力です。

Googleのカラー選択ツールの基本操作
カラー選択ツールは直感的に使えるため、初めての方でもすぐに使いこなせます。しかし、慣れていないとどこから始めればいいか迷うかもしれません。そこで、ここでは手順を一つひとつ丁寧に解説していきます。ぜひ、このガイドを参考にして、色選びを楽しんでみてください。
検索からツールを呼び出す方法
まず、Googleの「カラー選択ツール」を使うためには、検索バーからツールを呼び出します。以下の手順に沿って操作してみましょう。
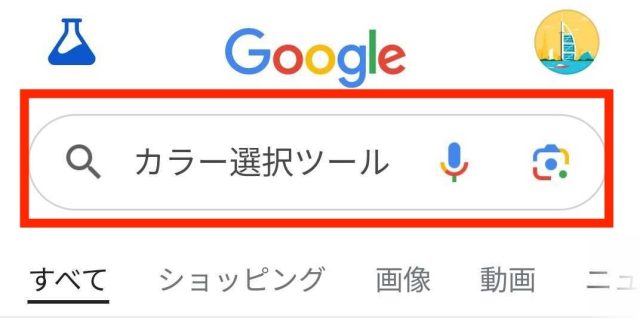
1.Googleの検索バーに「カラー選択ツール」と入力し、エンターキーを押します。
「カラーピッカー」「Google カラーツール」などの別のキーワードでも検索可能です。
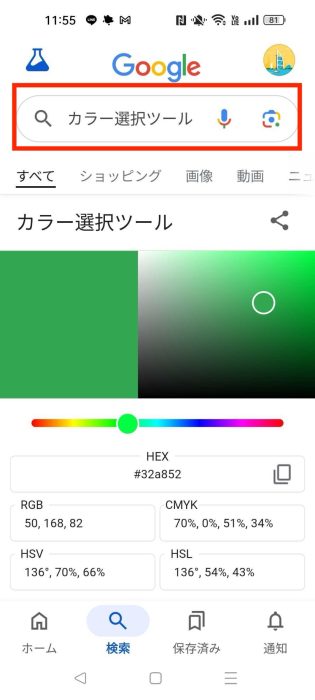
2.検索結果のトップに表示されるツールがすぐに見つかります。クリックすると、ツールが画面上に表示されます。

このツールは、Googleの検索結果に直接組み込まれているため、特別なアプリやソフトをインストールする必要がありません。パソコンでもスマートフォンでも同じように使えるので、外出先でも手軽に色を選べます。
色の選び方と調整方法
次に、実際に色を選んでみましょう。Googleのカラー選択ツールは、使い方がシンプルなため、初心者でも簡単に色を調整できます。
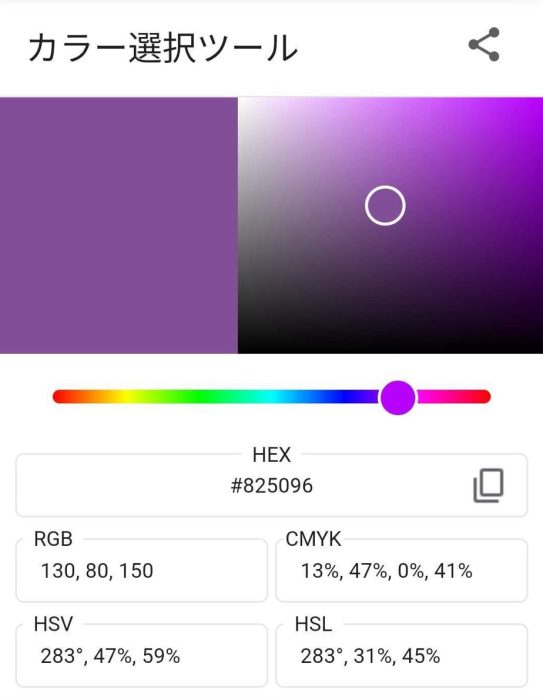
1.右側のカラーパレットをクリックして、好みの色を選びます。
マウスでパレット内をクリックするだけで、自由に色を変えることができます。また、パレットの下にスライダーがあるので、微調整も可能です。

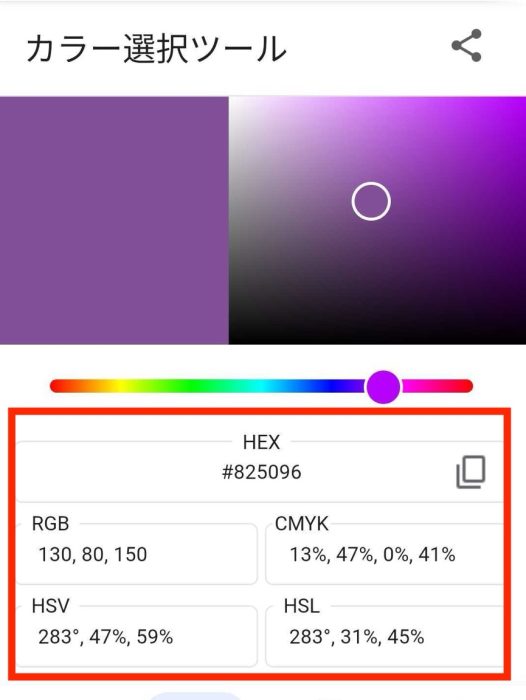
2.パレットの下にある「HEX」「RGB」「CMYK」などのカラーコードが、選んだ色に応じて自動的に更新されます。
・HEXコード(例:「#eb4034」):Webページの色指定に便利です。
・RGBコード(例:「86,186,209」):デジタル画面での色指定に適しています。
・CMYKコード(例:「99%,0%,58%,1%」):印刷物の色選びに最適です。

3.カラーコードをコピーする方法
必要なカラーコードの数値をクリックして選択し、右クリックまたはスマートフォンでは長押しして「コピー」を選択します。
コードをコピーして、WordやExcelの資料、年賀状デザインソフト、DIYのデジタルアートなど、さまざまなシーンで活用できます。
コピーしたカラーコードは、デザインソフトやWebページのCSSファイルに貼り付けることで、簡単に再利用が可能です。年賀状の背景色や、DIYでのデジタルペイントにも活用してみてください。
さらに便利な使い方
・色の微調整が必要な場合は、カラーパレットの下にあるスライダーを左右に動かして、色相や明度、彩度を細かく調整することも可能です。
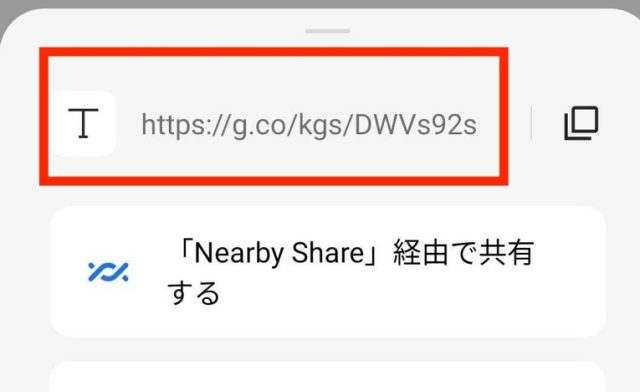
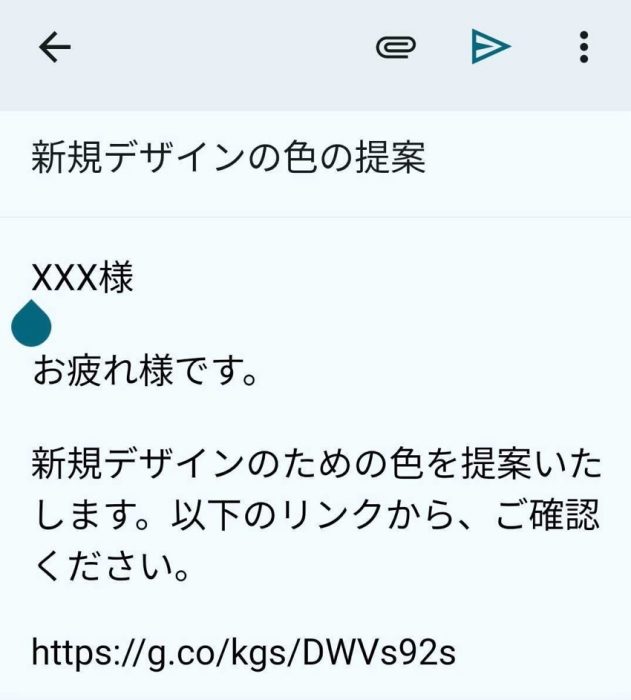
・選んだ色を他の人と共有したい場合は、パレットの右上にある共有ボタンをクリックしてリンクを生成し、友人や同僚に送ることができます。

↓

カラーコードの説明と使い方
色の指定方法は少し難しく感じるかもしれませんが、とても便利です。ここでは、よく使われるカラーコードの説明を丁寧に行います。
カラーコードの基礎知識
・HEX:Webページやブログで色を指定する際によく使われる6桁の16進数表記です。例えば「#eb4034」と入力すれば、赤みの強い色になります。
・RGB:赤(Red)、緑(Green)、青(Blue)の光の3色を組み合わせて色を表現します。256段階で指定できるため、16,777,216色が再現可能です。例:「86,186,209」。
・CMYK:印刷物用のカラーコードです。シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、キープレート(Key Plate)の割合を指定します。ポスターや年賀状の印刷で活用できます。
カラー選択ツールを活用する実践シーン
年賀状やDIYクラフトで色選びに迷った時、どの色が最適なのか直感的に見つけられるのがこのツールの魅力です。具体的な活用シーンを紹介します。
インテリアやDIYに活用
新しい家具の色や壁のペイントを決めるとき、どの色が部屋全体と調和するのか悩むことがありませんか? このツールを使えば、簡単に色の組み合わせを試せます。
年賀状や手作りカードのデザイン
季節の挨拶や年賀状を手作りするとき、和風の色合いを見つけたい場合にもこのツールが役立ちます。

カラー選択ツールの応用テクニック
基本をマスターしたら、さらに応用してみましょう。色を共有する方法や他の便利な隠しコマンドについても解説します。
色の共有機能を活用しよう
1.ツールの右上にある共有アイコンをクリック。
2.生成されたリンクを友人や同僚に送れば、選んだ色を共有できます。

最後に
Googleの「カラー選択ツール」を活用することで、普段の作業がぐっと楽になり、クリエイティブな表現の幅も広がります。年賀状やインテリア、趣味のクラフトなど、色の持つ力を最大限に引き出して、生活をもっと豊かに彩ってみてください。
●執筆/三鷹 れい(みたか れい|京都メディアライン・https://kyotomedialine.com FB)
プログラマー。中小企業のDX化など、デジタル分野での支援をしている。主な開発分野はバックエンド・フロントエンド・アプリ。その他、歴史などの人文系にも興味を持つ。