
Google 図形描画は、ウェブ上で図形を作成・編集できるサービスのことです。図形だけではなく、線・テキストボックス・表・画像なども追加・編集可能。ブラウザ上で作業し、図形や画像はクラウドに保存されるので、インターネット環境さえ整っていれば利用できます。作成したデータを他人と共有することなども、簡単にできます。
本記事は、Google 図形描画の基本的な使い方について解説します。
目次
Google 図形描画とは?
Google 図形描画を開くには?
Google 図形描画での操作方法
作成データを書き出す
最後に
Google 図形描画とは?
Google 図形描画とは、Googleが提供するオンラインの描画サービスのことです。ブラウザ上で作業するので、インターネット環境さえあれば利用可能。チャート・図形・画像・テキストなどを利用して、表現豊かなドキュメントを作ることができます。
他にも、他人とデータ共有できるので、絵を共同編集したりすることも可能。また、作画データをPDFやJPEGデータとしてダウンロードすることもできるので、それらを他の媒体に掲載することができます。

Google 図形描画を開くには?
次に、Google 図形描画の開始方法について見ていきましょう。Google 図形描画で作成した作画データはGoogle ドライブに保存されるので、Google ドライブからデータを作成していく流れが基本になります。
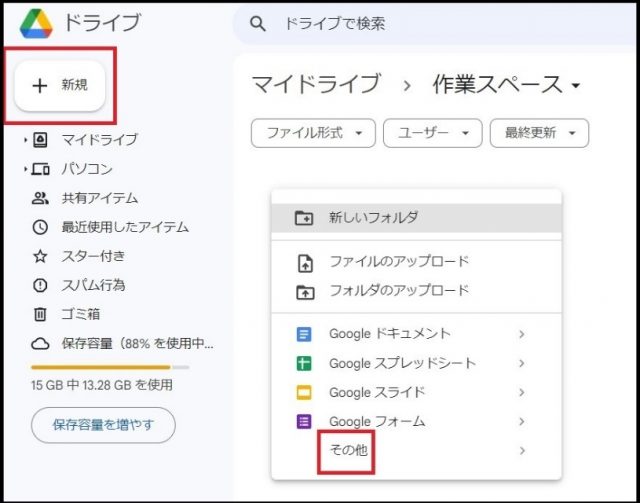
まずは、Google ドライブ(https://drive.google.com/drive/my-drive)にアクセス。そして、ドキュメントや画像などが保存されている任意の場所で右クリックをするか、画面左上の「新規」をクリックします。
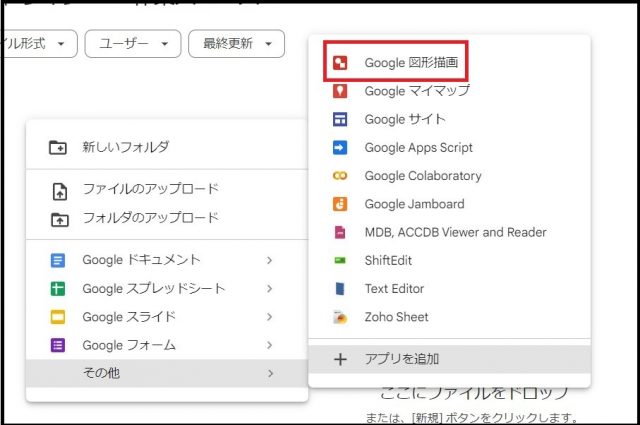
すると、フォルダの作成やアップロード、Google ドキュメントやGoogle スプレッドシートなどを作成といった項目が出現します。この中で一番下の「その他」を選ぶと、さらに項目が出てくるので、「Google 図形描画」を選択してください。選択後、Google 図形描画の画面が出てくるので、これで画像追加や図形編集などができるようになります。

↓

なお、この時点でGoogle 図形描画のデータはGoogle ドライブに保存されているので、手動で保存操作を行う必要はありません。この後も、ファイルを編集した時点で自動的に変更が保存されます。
Google 図形描画での操作方法
次に、Google 図形描画の基本的な使い方について解説します。
図形を作成する
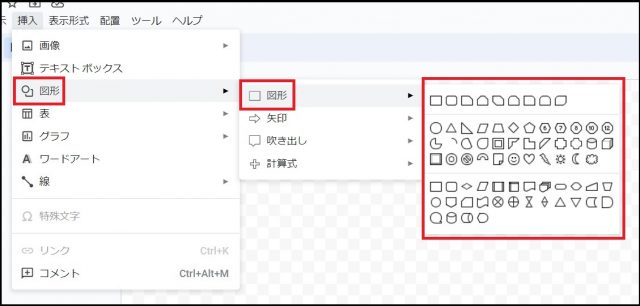
図形をセットしたい時は、「挿入」→「図形」→「図形」から四角・三角・丸などの図形を選びます。図形以外には、矢印や吹き出しなどもあります。

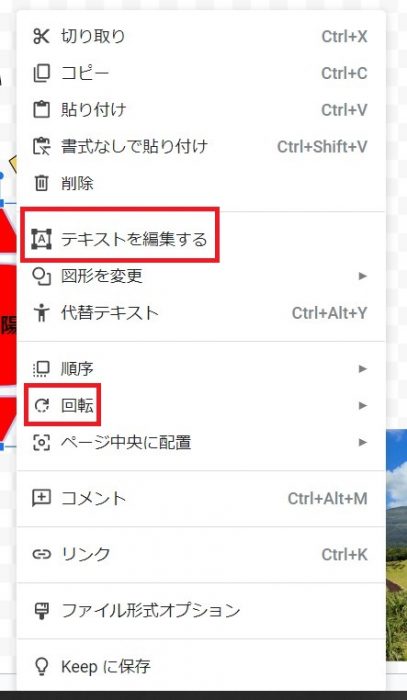
挿入された図形を編集したい時は、図形にカーソルを当てて右クリック。すると、編集項目が表示されるので、いずれかを選びます。

「テキストを編集する」を選ぶと、図形に文字を入力可能。図形をダブルクリックしても、文字を入力できるように。文字に対しては、多様な種類のフォントサイズや書式、ハイライトが用意されています。
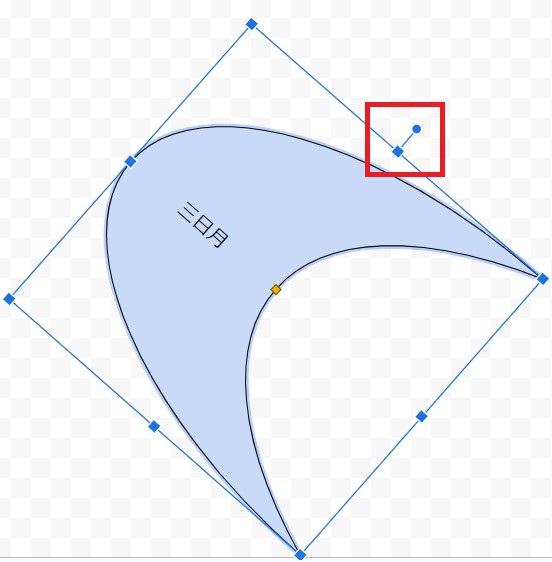
「回転」を選ぶと、左右に回転させたり、反転させたりすることが可能です。なお、図形を選択した時にできる青い色のラインのつまみにカーソルを当てて、カーソルが十字に変わった際に回転させることもできます。

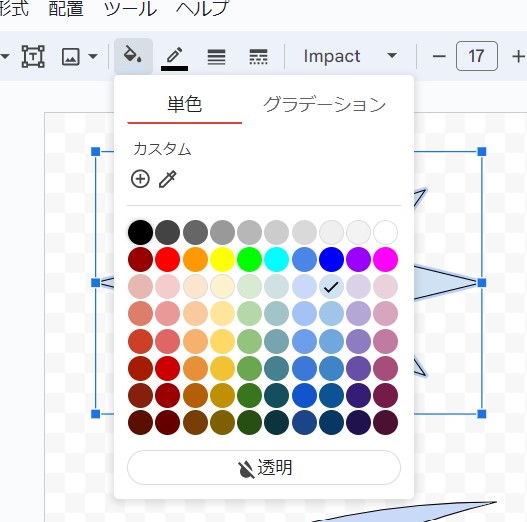
図形は色を変えることも可能です。画像を選択したら、画面の上に図形の色を選ぶメニュー(絵の具のアイコン)があるので、そこで赤や緑などの色を選んでください。


文字を入力する
図形の中に文字を入力する以外にも、テキストボックスやワードアートによって、文字を挿入できます。図形をセットしたのと同じように、「挿入」から「テキストボックス」「ワードアート」を選択。
挿入後の文字は、図形の文字を編集するのと同じ流れで、いろいろなスタイルを適用させることができます。
画像を挿入する
画像を挿入する時は、メニューから「挿入」、そして「画像」を選びます。画像を挿入する方法は以下のようなものです。
「パソコンからアップロード」では、自分のパソコンにある画像データを挿入することが可能です。
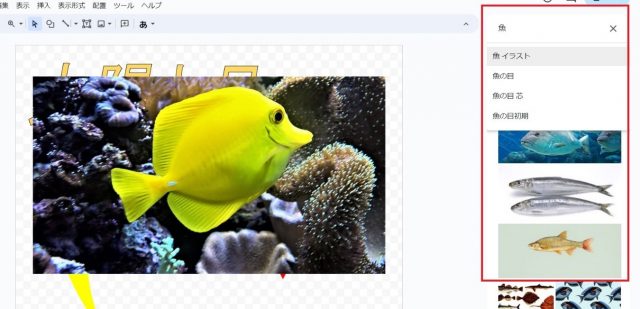
「ウェブを検索」は、作業スペースの右に画像をウェブから検索するツールが出てきて、ここで「魚」「森」「鳥」などのキーワードを打ち込み、自分の求める画像を探して挿入するというもの。

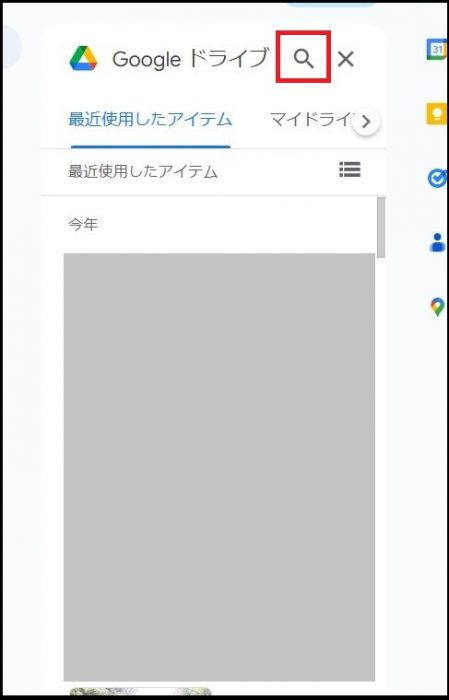
「ドライブ」は、自分のGoogle ドライブにある画像を探します。特定のキーワードでGoogle ドライブの中にある画像を検索する(虫眼鏡のアイコン)ことも可能です。

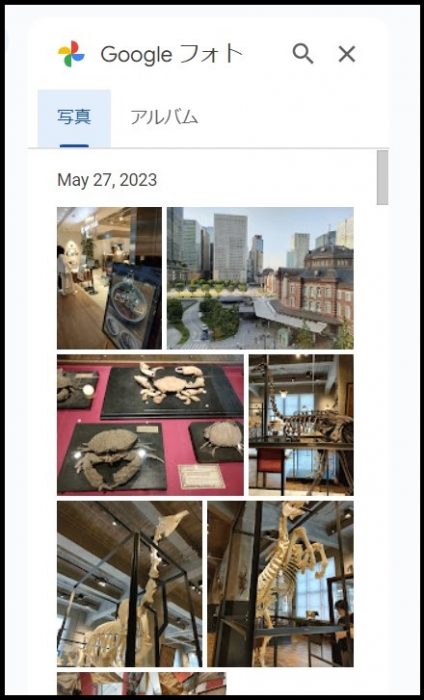
「フォト」は、自分のGoogle フォトに保存されている写真を挿入できます。ここでも「東京」「山」「ラーメン」といったキーワードで写真を絞り込むことが可能です。

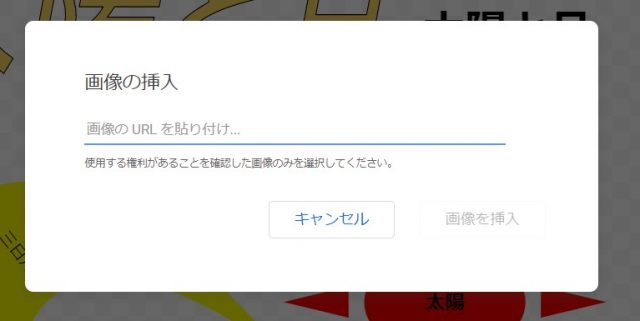
「URL」を貼り付けて画像を挿入することも可能です。公開されていて使用する権利のある画像のURLを貼り付けることで、画像を挿入することができます。

「カメラ」では、その場で端末に付属しているカメラで撮った写真を挿入することができます。
作成データを書き出す
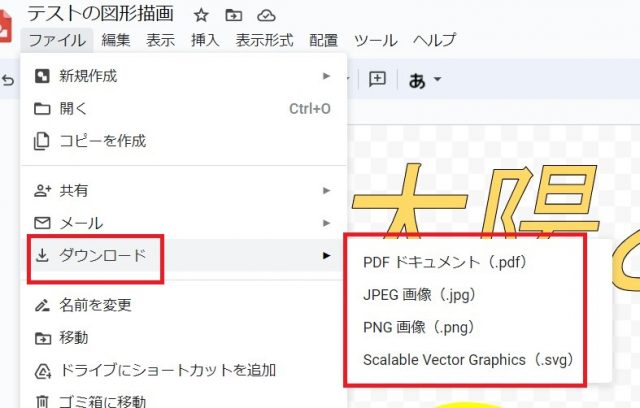
Google 図形描画で絵を描いたら、その絵を自分のサイトに掲載してみたいと思うかもしれません。そんな時、作画データをさまざまな形式のデータとして書き出すことができます。書き出せるデータ形式はPDFやJPEGなど。
書き出す手順は、まず「ファイル」を選び、「ダウンロード」を選択。自分が必要とする形式を選択してデータをダウンロードします。

最後に
Google 図形描画は、直感的なインターフェースと多機能性によって、フローチャート・グラフ・絵などの作成に役立つ優れた図形作成・編集サービスです。インターネット環境さえあれば、どこからでも簡単に利用できるため、とても便利。多様なリソースから画像を挿入することもできます。
Google図形描画でスムーズに図やグラフなどを作成して、ビジネスや趣味などの多岐にわたる場面で役立ててください。
●構成・執筆/三鷹 れい(みたか れい|京都メディアライン・https://kyotomedialine.com FB)
プログラマー。中小企業のDX化など、デジタル分野での支援をしている。主な開発分野はバックエンド・フロントエンド・アプリ。その他、歴史などの人文系にも興味を持つ。