
インターネットで調べ物などをしているときには、必ず誰かが用意したWebサイトにアクセスをする必要があります。普段当たり前のように見ているWebサイト・Webページですが、これらのページはどのように用意されているのかご存じでしょうか。
Webページは、多くの場合HTMLという言語で作成されています。つまり、Webページを作成するには、このHTMLという言語について理解をしなければなりません。
今回の【インターネット基本のき】では、自分でWebページを作成してみたいサライ世代の方に、まずWebページを作るうえで必要となるHTMLの基本についてご紹介したいと思います。
目次
そもそもHTMLとは?
HTMLの基本構造
HTMLのタグの使い方
最後に
そもそもHTMLとは?
Webページを作成するのにHTMLが必要ということはわかっていても、そもそもHTMLがどのようなものかいまいち理解できていない方もいるのではないでしょうか? まずはHTMLが具体的にどのようなものなのかについて、ご説明いたします。
HTMLはマークアップ言語のひとつ
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略称であり、Webページを作成するためのマークアップ言語のひとつです。
マークアップ言語は、「タグ」と呼ばれる文章の構造・役割を表す要素を組み合わせて、コンピュータに認識させる言語。タグは基本的に<○○>(開始タグ)〜</○○>(終了タグ)という形でそれぞれの構造・役割を示しています。
そのためHTMLは、Javaなどの「何らかの計算処理を実行する」プログラミング言語と異なり、書かれた内容をそのままコンピュータが読み込む静的な言語です。
HTMLだけでWebページを作ることはできる?
極論に言うならば、HTMLだけでもWebページを作成することができます。ただ、よく目にするデザインの凝ったページやメール送信など様々な機能を持ったページを作成しようとすると、HTMLだけでは実現できません。
多くの場合Webページの見た目は、Webページの構造を表現するHTMLと、HTMLに記述した構造に装飾を行うCSSの2つで実現しています。そのため、よりデザインに凝ったWebページを作成したい場合は、HTMLとCSSの両方を習得しましょう。
HTMLの基本構造
HTMLでは、Webページを作成するために必要な基本構造があらかじめ決まっています。どのようなものがあるかご紹介しましょう。
1:<!DOCTYPE>
「<!DOCTYPE>」は、正確にはHTMLのタグではありません。HTML文書を作成する際、この「<!DOCTYPE>」を入れることによって、”今から記述をするのがHTMLである”ということを宣言します。
HTML文書を作成する際は、メモ帳などのテキストエディタで「.html」のファイルを作成し、1行目に「<!DOCTYPE html>」と記述をしましょう。
2:<html></html>
名前の通り、このタグ内がHTMLであることを示すタグです。前述の「<!DOCTYPE>」の次の行に記述をしてください。HTMLで利用するタグはすべてこの「<html>」と「</html>」の間に記述をしていきます。
3:<head></head>
このタグでは、HTML全体の基本的な情報や、Webページのタイトルなどのヘッダー情報を記述します。直接Webページとして表示される物ではないですが、ブラウザがWebページの状態を読み込むために必要なものです。
このタグ内でよく使われるのが、「<meta>」と「<title></title>」。前者は文字コードや概要など、文書の「メタデータ」を示すためのもの、後者は名前の通りWebページのタイトルを設定するものです。特に前者は「<meta charset=”utf-8″>」(※)というように文字コードを設定しますが、この文字コードが誤っていると文字化けに繋がるので注意しましょう。
4:<body></body>
このタグは、実際にブラウザで表示される内容を記述するためのタグです。「<body>」と「</body>」の間に記述されたテキストや画像などが実際にブラウザ上で表示されるようになります。
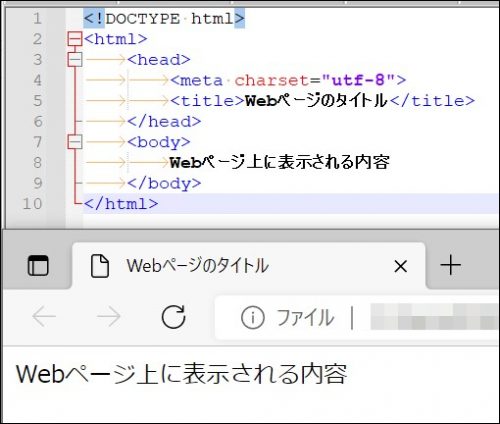
今回ご紹介したタグを組み合わせることで、HTMLの基本構造が完成します。HTMLのページを作成するときは、基本的に下記の状態になるようにまずは設定しましょう。

HTMLのタグの使い方
基本構造を理解したところで、次に「<body></body>」内で使うタグの一部をご紹介します。HTMLタグはかなりの種類があるため、今回はよく使うHTMLタグをいくつか提示したいと思います。
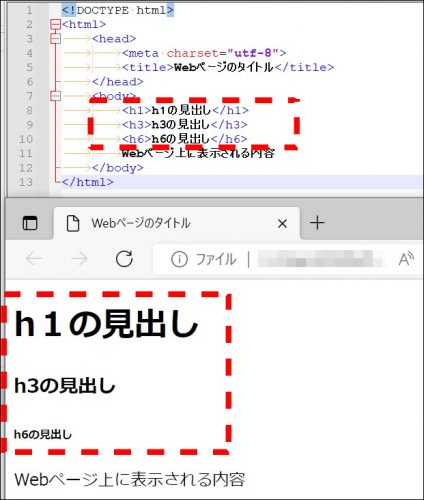
1:見出しを表す<h1~h6>
「<h1~h6>」は見出しを作成する際に必要になるタグです。具体的には「<h1>○○</h1>」のようにどれか1つの数字を利用します。「<h1>」が一番大きく、「<h6>」が一番小さな見出しになるので、必要に応じてサイズを調整しましょう。

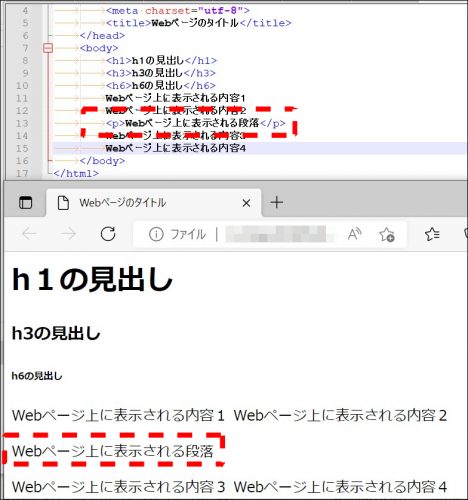
2:段落を表す<p>
「<p>」タグは段落を表すためのタグです。「<p>」と「</p>」内に記載した文章は1つの段落になるため、自動的に改行されるようになります。文章の途中で改行したい場合は、基本的にこのタグを利用しましょう。
HTMLでは、下記のようにファイル上では改行していたとしても、ブラウザ上では改行されず1つの行として表示されます。また、別の方法として「<br />」を文章の後ろに追加すると改行されます。状況に応じて使い分けてみてはいかがでしょうか。

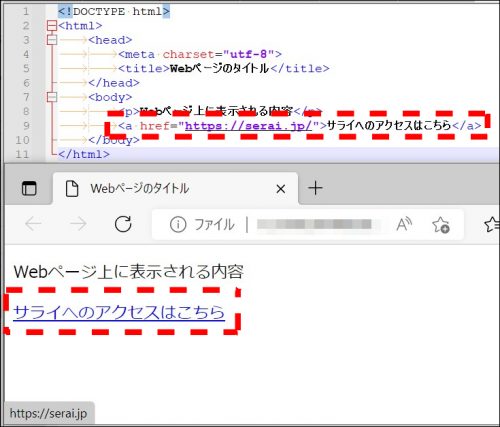
3:他ページへのリンクを設定する<a>
「<a>」タグ(アンカータグ)は、他のページへのリンクを貼る際に利用します。「<a href=”URL”>リンクを貼り付けたいテキスト</a>」のように、「<a>」でリンク先などの属性を、「<a>」と「</a>」の間にリンクを貼り付けたいテキストや後述の画像を記述しましょう。

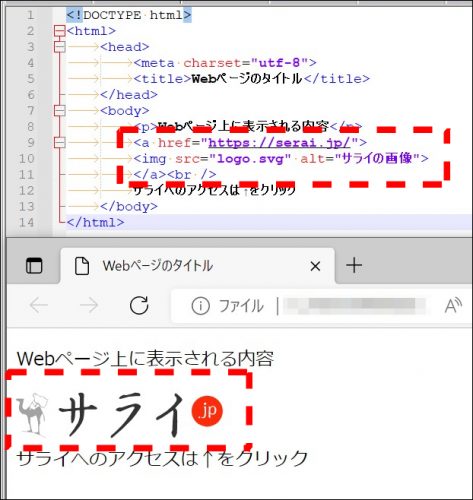
4:画像を設定する<img>
画像を貼り付ける際は、この「<img>」タグを利用します。このタグは今までに紹介したタグと異なり、終了タグがありません。そのため、「<img>」に対して属性を追加する必要があります。
ただ、「<img>」タグは、「HTMLのファイルを配置しているフォルダ」を中心にパスを設定するか、インターネット上のURLを設定する必要があるため、前者は「相対パス・絶対パス」を理解していないと少々設定が難しいタグです。
相対パス・絶対パスがわからない方は、HTMLファイルと同じフォルダに画像を配置し、下記のように「src=”logo.svg”」(※)と「src」にファイル名を設定をしましょう。
ちなみに、下記のように前述の「<a>」タグの間に「<img>」タグを記述することで、画像に対してリンクを設定することができます。

最後に
Webページを作成する上で必要になるHTML。自分の手でWebページを作成するには、HTMLを理解していることが重要です。ただし、普段目にするようなしっかりと作られたデザインのWebページを作成するには、HTMLだけでなくCSSなど他の言語も取得をする必要があります。
とはいえ、HTMLだけでも多くのデザイン・装飾を行うことができます。インターネットでHTMLのタグ・リファレンスを調べながら、HTMLのWebページを作成してみるのも面白いかもしれません。
(※)ページの表示の都合上、htmlの表記に一部訂正がございます。表記について、正くは以下の通りになります。

●構成・執筆/西田 絢(にしだ あや|京都メディアライン・https://kyotomedialine.com)
国家試験「情報処理技術者試験」の区分にある「ITパスポート試験」「基本情報技術者試験」を保持。通販ECパッケージの開発・導入・保守サポートを行う企業にて技術面での保守サポートを行っている。