筆者は専門学校や短大でメディア系やプログラミングの授業を受け持っています。最近の学生はスマホを100%所持していますが、PCを持たない人も多いため、スマホにもPCにも対応していて、授業中に簡単に書き換えや更新ができるGoogleサイトを、授業資料の提示や授業内容の説明、ファイル共有、小テスト、レポート提出、アンケートなど、学生向けポータルとして授業ごとに活用しています。今回はこのGoogleサイトをご紹介します。
⽬次
Googleサイトとは?
Googleサイトを使うメリットやデメリットは?
Googleサイトの基本的な使い方
閲覧制限の設定
Googleサイトの活用例
おしゃれなサイトを作るには?
まとめ
Googleサイトとは?

社内やグループの情報共有をWEBサイトを使って効率化するには Googleサイトの活用がおすすめです。
WEBサイトとは複数のWEBページの集まりの意味です。GoogleやYouTube、Yahoo!などのように複数のページで構成されている情報やサービスのことをサイト(WEBはときどき省略される)と考えてください。
様々な情報やアプリケーションにアクセスするための入口を集約したサイトのことをポータルサイトと言い、代表的なものにはYahoo!などがありますが、特に社内向けに作られたものを社内ポータル(サイトはよく省略される)と呼びます。 社内ポータルは、色々なシステムに分散している業務に必要な情報へ1つのサイトからアクセスできる役割やメリットがあります。
Googleサイトは無料のWEBサイト作成ツールで、公開範囲の設定により社員や特定のユーザーのみに閲覧権限を付与することが可能です。
また、HTML/ CSS などのWEBサイト作成用のプログラミング言語の知識がなくても、ブラウザ上のアプリを使って簡単にきれいな WEB ページが作れます。
また、Googleサイトは、PCやスマートフォンなどの端末に合わせて、自動的に最適な見た目に調整されるレスポンシブと呼ばれる機能に対応しています。ただし、GoogleサイトでWEBサイトを作成するためのスマートフォンアプリは提供されておらず、作成にはPCを使う必要がありますのでご注意ください。
Googleサイトには基本的なシンプルなデザインがいくつか用意されていますが、それだけでは物足りなくなる方のために、別途ダウンロードや学習は必要ですが、おしゃれなサイトを作るアプリも記事の最後で簡単にご紹介します。
なお、Googleサイトを利用するには、Googleアカウントを持っていることと、Googleドライブが有効になっている必要があります。

Googleサイトを使うメリットやデメリットは?
誰でも簡単にWEBサイトを作ることができるGoogleサイトですが、簡単であるがゆえのデメリットも当然あります。ここではGoogleサイトを使うメリットとデメリットをご紹介します。
Googleサイトを使うメリット
Google サービスとの連携ができる
Googleサイトは 、Googleの各種サービスとの連携がスムーズで、例えば、挿入タブのスプレッドシートのアイコンをクリックし、ポップアップした入力欄に挿入したいスプレッドシートのURLをコピー&ペーストするだけで簡単に埋め込むことができます。

Google サイトに簡単に埋め込める主な Googleサービスには、つぎのようなものがあります。
- Google ドキュメント
- Google スプレッドシート
- Google スライド
- Google フォーム
- Google カレンダー
- Google マップ
- Google ドライブ
- Google Cloud Search
- YouTube
閲覧制限の設定ができる
有料版のGoogleWorkspaceを使えば、より細かい設定が可能ですが、無料の範囲内でも閲覧制限の簡易な設定ができます。閲覧制限については、後述します。
共同編集できる
Googleサイトは共同編集が可能で、社内やグループで権限を付与した人と共同でWEBサイトを編集することができます。
また、作成中にミスが有った場合も GoogleドキュメントやGoogleスプレッドシートと同じように[変更履歴]から以前の状態に戻すことが可能です。
ノーコードでサイトを作れる
Googleサイトの利用にはプログラミング言語などの専門知識は不要で、いわゆるノーコードで WEBサイトの作成ができます。
ブラウザ上のマウス操作でテーマやレイアウトを選び、埋め込みたい要素を配置したり、テキストを編集したりするだけで簡単に作成できます。
レスポンシブ対応
レスポンシブとは、スマホやタブレット、PCなど、画面解像度が違うデバイスで同じWEBサイトを見たときに、それぞれの解像度に合わせてユーザーが閲覧しやすいように自動的にデザインを変更する機能のことです。Googleサイトはこの機能が最初から組み込まれているので、作成者はまったくそれを意識する必要がありません。
また、WEBサイト作成中にプレビュー機能を使えば、それぞれのデバイスでどのように表示されるかを確認することができます。

無料で使える
Googleサイトは 、Googleアカウントを持っていれば誰でも無料でサイトの作成ができます。また、Google Workspace(有料)ユーザーであればプランに応じて追加機能を使えますが、本記事では割愛します。
独自ドメインが設定できる(有料)
誤解を恐れずに簡単に言うと、ドメインとはGoogle.comとかyahoo.co.jpなどのわかりやすいアルファベットで表されるサイトの名前のことです。Googleサイトを公開すると、https://sites.google.com/ではじまるドメインが割り振られます。このドメイン部分を独自ドメインに変えたい場合、Googleサイトの設定画面でカスタムドメインを選べば、有料サービスではありますが、自分独自のドメインを選び、サイトに設定することができます。ただし、ドメインは世界で唯一の名前でなければならないので、既に使われているドメインと同じ名前を使うことはできません。また、Googleがサービスとして提供できるドメインには設定できる名前の範囲があり、あらゆるドメインが自由に選べるわけではありません。
Googleサイトを使うデメリット
デザインが限られる
Googleサイトには、レイアウトやテーマが複数用意されています。WEBデザイナーでもない限り、簡単なWEBサイトとしては充分な内容です。しかし、Googleサイトは選ばれたテンプレートの中から必要な要素を選び、迷わずスピーディーに作成できるというコンセプトで作られているため、時間をかけて細かくデザインしたい方には物足りなく感じるかもしれません。
カスタムテーマ作成機能もありますが、作ることのできるデザインは限定的です。

Googleサイトを編集できるブラウザに制限がある
サイトの閲覧はどんなブラウザからでもできますが、編集ができるブラウザは今のところ下記のものだけです。
Chrome、Firefox、Internet Explorer、マイクロソフト Edge、Safari

5階層までしかページを作成できない
できないと書きましたが、現実的に階層の深い(多い)WEBサイトは使い勝手がよくありません。5階層もあれば十分な場合がほとんどでしょう。
ページごとの権限設定はできない
GoogleサイトはWEBサイト全体に対してアクセスや閲覧の設定を施せますが、個別のページごとに設定することはできません。ただ簡単な代案として、制限をかけたサイトを別途作成し、そこにポータルサイトからリンクを貼っておくという手があります。
Googleサイトの基本的な使い方
ここではユーザーがGoogleアカウントを持っていて、Googleドライブが使える前提でお話をすすめていきます。Googleサイトは執筆時点で、PCでしか編集できません。
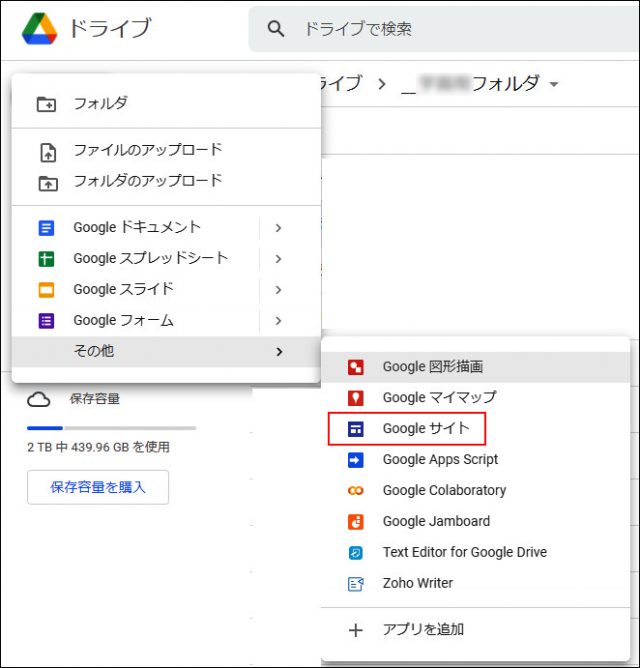
PC上のブラウザ(Chromeなど)でGoogleドライブを開き、サイトのファイルを設置したいフォルダに移動します。そこで左上の新規アイコンをクリックして現れるポップアップの「その他」から、Googleサイトを選びます。

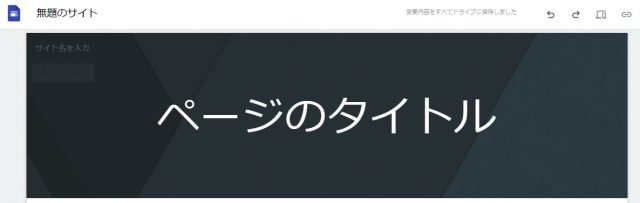
すると「無題のサイト」という新規ページのタブが立ち上がります。
サイトの名前をページのタイトルに編集しましょう。これらは後で変更できます。

最初は右側ツールボックスに挿入タブが開いています。まずは試しに、「テキストボックス」をクリックして文字を入力したり、「画像」をクリックして画像を読み込んでみましょう。

テキストには見出し機能もあり、記事のタイトルと記事の内容を見やすく分けることができます。
「埋め込む」をクリックして立ち上がる入力欄にYouTubeなどのリンクを貼れば、そのページに動画などを埋め込むことができます。
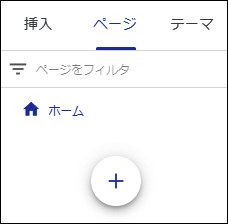
ページを増やしたい時はページタブの中にあるプラスアイコンをクリックします。ページのリンクは自動で設定されます。(画像では+ボタンがホームの直下にありますが、実際はかなり下にあります)

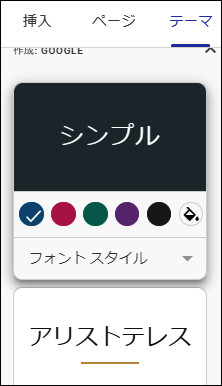
デザインを変えたくなったら、テーマタブの中から好きなデザインを選びます。

少し慣れてきたら、挿入タブのレイアウトから好きなレイアウトを追加してみましょう。

レイアウトの下には「折りたたみ可能なグループ」「目次」「画像カルーセル」ほか、さまざまなアイコンがありますが、例えば、目次はそのページ内に見出しがある時に自動で見出しのリストを表示してくれます。
画像カルーセルは複数の画像が自動的に切り替わるおしゃれな機能です。
そのほか、YouTube、カレンダー、地図、ドキュメント、スライド、スプレッドシート、フォーム、グラフといった、Googleのサービスを簡単に貼り付けることのできるアイコンが並んでいます。いずれもリンクを貼り付けるか、リストから選択すれば、簡単に配置でき、サイズも調整できます。
ここに関しては、とにかくいろいろ触ってみることが一番です。
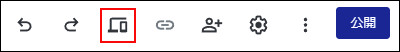
画面右上の「プレビュー」では作ったWEBサイトを公開する前に、PCやスマホでどのように見えるのかを確認することができます。

「公開サイトのリンクをコピー」では他のユーザーにWEBサイトを見てもらうためのリンクが表示されます。

「他のユーザーと共有」では共同編集者や閲覧制限の設定ができます。

閲覧制限の設定
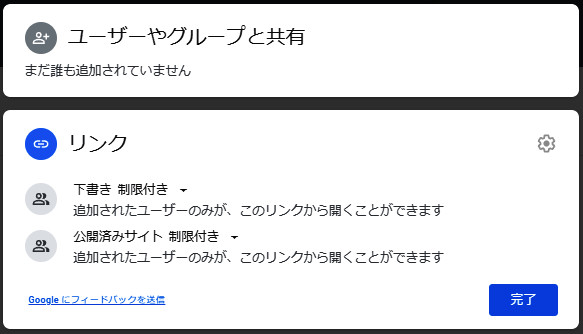
他のユーザーと共有アイコンをクリックして立ち上がるポップアップのなかで、リンクのなかの変更から、編集できるユーザーと閲覧できるユーザーの設定ができます。ここで「公開済みサイト 制限付き」を選べば、追加されたユーザーのみがサイトを閲覧できるようになります。

Googleサイトの活用例
googleサイトは先述のように社内ポータルや学校や勉強会での活用、これから自分のWEBサイトを作ってみたいといった方たちへの活用に最適です。保育所や幼稚園の保護者の方たちの連絡用など、一時的(数年)な利用ののちは削除したいサイトなどにも使えるかもしれません。とりあえず、お金をかけずに自分のサイトを公開したい起業家や趣味の方も使えそうです。
一方で、ネット販売機能や顧客管理機能は今のところありませんので、通販などには向いていないと言えるでしょう。
おしゃれなサイトを作るには?
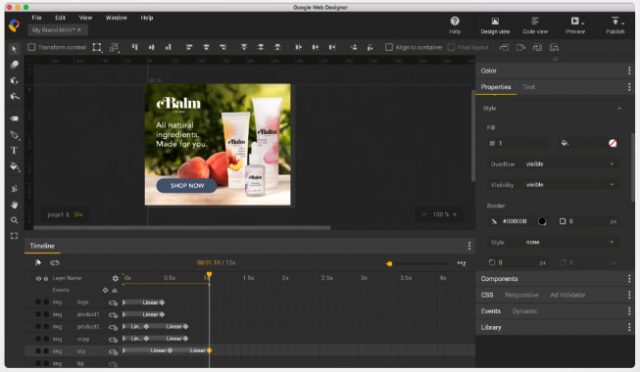
WEBデザイナーという職業が成立しているのは、おしゃれなサイトを作るためには、それなりにプログラミングとプログラムを書くためのアプリ、それとインターネットの仕組みに関する知識が必要だからです。できるだけそこの学習コストを避けたいと思っても、ひとつ上のステージを目指すならば、どうしても幾ばくかの学習は必須です。それを覚悟のうえで、Googleサイトをおしゃれにするならば、お勧めのアプリのひとつが「Google WEBデザイナー」です。
Google WEBデザイナーの操作画面は、サイトの中に配置するパーツを作るイメージが強いアプリ構成になっています。また、そもそも基本となるページはGoogleサイトで作ればよいのですが、ちゃんとページそのものも作ることができるアプリとして開発されています。
「Google Web Designer」で検索して、アプリをダウンロードしPCにインストールすれば無料で使うことができます。比較的少ない学習コストで、Googleの各種サービスと連携を取りやすいアプリなので、これからデザインをやってみたい方なら一度試してみる価値はあると思います。

最後に
今回は簡単にWEBサイトを作成できるGoogleサイトをご紹介しました。この記事の最初にも書きましたように、このサービスは扱いが簡単なので、筆者は授業の中で活用していて、学生の評判もなかなかです。ぜひ一度、このGoogleサイトの使いやすさを体験されることをお勧めします。
●執筆/田尻 良(たじり りょう)

1983年、アルバイト先のために独学でレジ清算プログラムを作成。まだ白のマスクしか無い2006年にプリント柄のマスクカバーを発表。任天堂DS用ソフト「介護ナビDS」やインフルエンザ検定試験などを企画。依頼された人事管理システムを作るため、50歳から新たにコンピュータ言語を習得し構築。誰にでもわかりやすく教える能力が評価され、コンピュータ専門学校と短大にてプログラミングや情報システム論などを教えている。ノーネクタイ用アクセサリ「プラケッティ」を企画中。
株式会社ケッツ(https://kets.co.jp)
●構成/京都メディアライン・https://kyotomedialine.com